A wide variety of interactive Category Effects for the Product Library page can be applied to your store by our Professional Services
team. Yours can use different colors, etc. than these examples. Contact your sales rep or sales@aleyant.com for pricing.

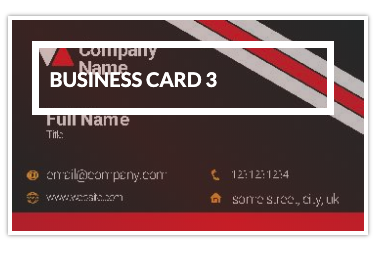
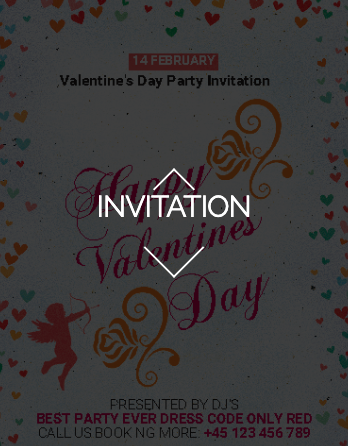
Effect 1: Box Slide (before)
Full-sized medium dark transparent overlay, white frame at top with white category name & product number

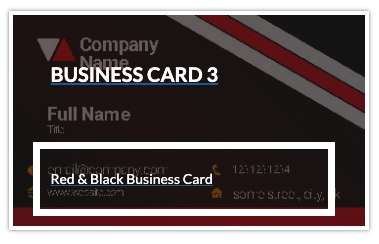
Effect 1: Box Slide (after)
Full-sized dark transparent overlay, white frame at bottom with white product name.
See the effect

Effect 2: Zoom Out Mist (before)
No effect until hover

Effect 2: Zoom Out Mist (after)
Full-sized light white transparent overlay, black category name & product number. See the effect

Effect 3: Fly Left Zoom (before)
Full-sized light red & white transparent overlay, white parallelogram with black category name & product number.

Effect 3: Fly Left Zoom (after)
Overlay split vertically and slides L and R, product image zooms in. See the effect

Effect 4: Zoom Dark Mask (before)
Light gray overlay, white description.

Effect 4: Zoom Dark Mask (after)
Dark gray overlay, product image zooms in, white description.. See the effect

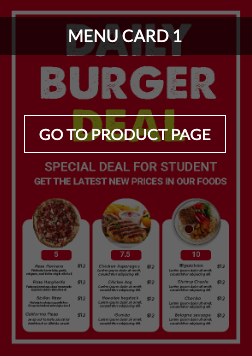
Effect 5: Flip Open Light Mask (before)
No effect until hover.

Effect 5: Flip Open Light Mask (after)
White transparent overlay box flips open with "go there" icon, product name black text. See the effect

Effect 6: Rotation Drop In Dark Mask (before)
No effect until hover.

Effect 6: Rotation Drop In Dark Mask (after)
Dark transparent overlay rotates in from bottom right corner containing black box with white product name, go to button box drops
down. See the effect

Effect 7: Red Curtains (before)
Dark and light red transparent curtain partial overlay on left.

Effect 7: Red Curtains (after)
Dark and light red transparent curtain overlay slides in from left with white product name, descriptive text. See the effect

Effect 8: Diagonal Blinds Dark (before)
Dark diagonal overlay on top right and bottom left corners.

Effect 8: Diagonal Blinds Dark (after)
Dark diagonal overlay on top right and bottom left corners slides to center, with white bordered black box zooming out containing
product name in white. See the effect

Effect 9: Split Horizontal Light (before)
No effect until hover.

Effect 9: Split Horizontal Light (after)
Light white transparent horizontal overlay expanding from the middle to full coverage, with black product name and short description.
See the effect

Effect 10: Vertical Wipe Light (before)
No effect until hover.

Effect 10: Vertical Wipe Light (after)
A vertical red bar swipes from L to R followed by a pale red fading trail, white transparent vertical overlay with a short description.
See the effect

Effect 11: Pushup (before)
An opaque white message area fading to transparency at the bottom edge of the product image, black category name.

Effect 11: Pushup (after)
An opaque white message area fading to transparency moves up to overlay half the product image with a black category name and a short
description. See the effect

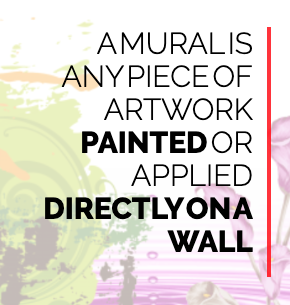
Effect 12: Red Tilt (before)
A red transparent full overlay with a white category name and product name.

Effect 12: Red Tilt (after)
The red overlay fades, the white category name and product name tilts 45° counter clockwise. See the effect

Effect 13: Fade & Name Light (before)
No effect until hover.

Effect 13: Fade & Name Light (after)
Full-sized white transparent overlay, dark gray box at top with white product name, black outline shadowed button with black "go to"
text. See the effect
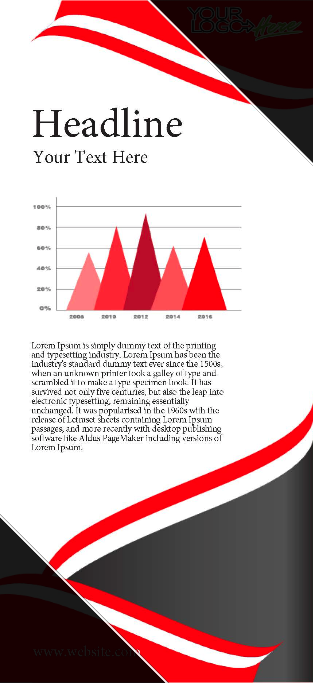
Effect 14: Portrait Card Float
Category images display within portrait cards with a omni directional drop shadow floating above a gray background.
See the effect
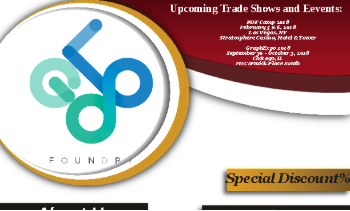
Effect 15: Image Float
Categories display in landscape and portrait orientation with a directional drop shadow floating above a gray background. Images zoom
in on hover.
See the effect